:价格:69![图片[1]-多商户点餐小程序系统源码tp6+vue+uniapp支持多端发布-网站模板-整站网站源码](http://www.aw12.com/wp-content/uploads/2024/06/e1d1c5917bdd82bff59c351e258bf2f9-1-1-1.png)
使用教程:
1、进入saas后台,地址为http://你的域名/admin账号密码默认admin/123456

2、点击左侧菜单商城、添加一个商城
3、用刚才的用户名密码登录http://你的域名/shop,进入商户端管理
4、移动端app修改app_id,即可发布。此app_id即为saas端添加的商城id.
后端vue:
nodejs版本:12.13.0
1、后台管理-sass管理端(vue)=>对应saas端,后台访问地址/admin。
2、后台管理-平台管理端(vue)=>对应平台管理端,后台访问地址/shop。
如果是二次开发,请在本地:
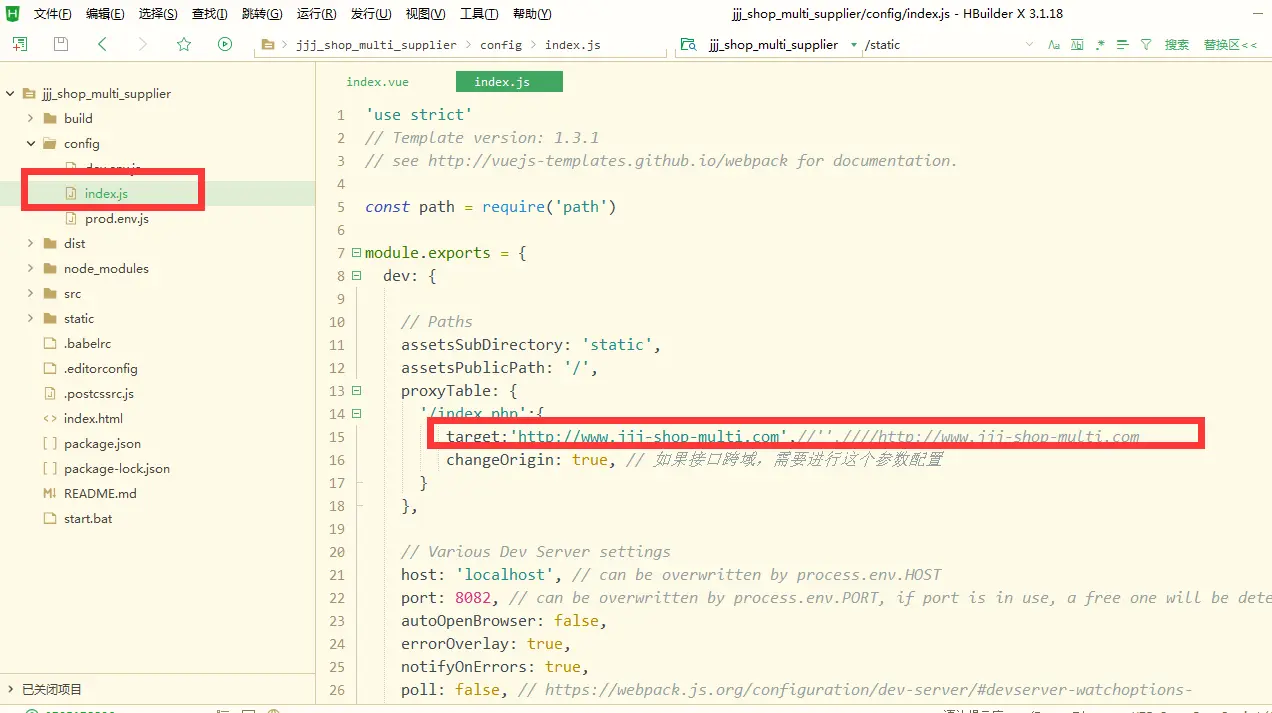
1、下载hbuilderx,导入上面任意一个端的代码,修改哪个端,导入哪个端。
hbuilderx下载地址:https://www.dcloud.io/hbuilderx.html
2、快速启动,环境安装完后修改start.bat,把nodejs安装目录和项目存放目录修改成自己的,可以一键启动。
3、修改config目录下的index.js,target改成服务端设置的域名。

4、如果有vue基础可以改动代码了
1、如果是上传至服务器,cmd进入vue目录。
2、执行npmrunbuild。把dist目录下生成的文件上传至服务器public/这个端的目录下,比如:
后台管理-sass管理端(vue)=>public/admin。
后台管理-平台管理端(vue)=>public/shop。
如果不是二开,一般不建议修改商户管理端代码!

























暂无评论内容